
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
- List Item #1
- List Item #2
- List Item #3
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
- List Item #1
- List Item #2
- List Item #3

How to build a Megamenu
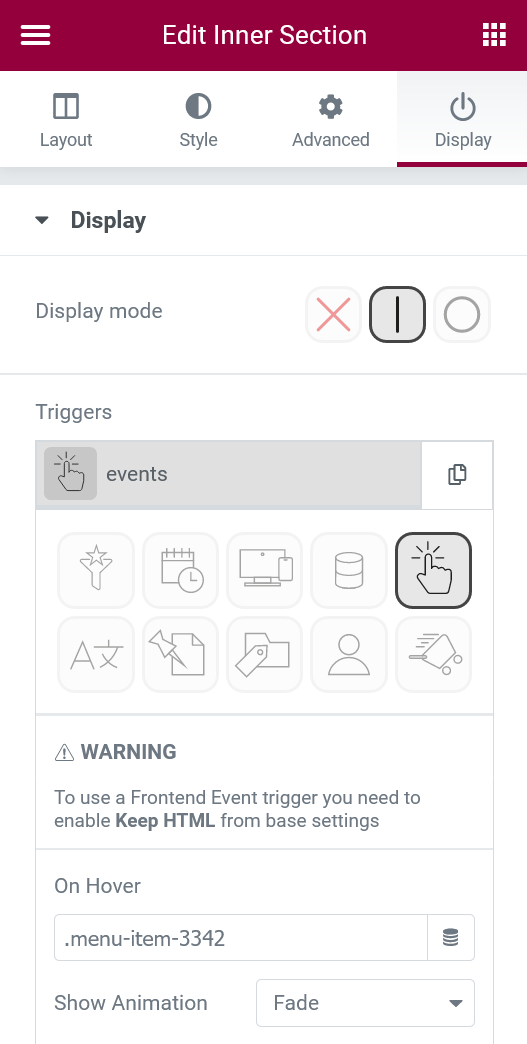
Position an Inner Section Widget just below the Nav Menu Widget, you can insert everything you want inside it,
then configure the Inner Section with Display extension to appear “On Hover” with the unique nav item class (like: “.menu-item-123”).

Then add an extra Custom CSS Style* to your Inner Section:
selector {
position: absolute;
width: 800px;
left: 50%;
transform: translate(-50%);
}
Maybe you have to increase the z-index element for a correct visualization.
Warning: after apply this absolute positioning, working in Editor could be more difficult, because the Section is floating over the rest of contents, so remember you can easily hide it from the Navigator!
*On next Elementor version you could use Container Widget, which support natively the Absolute positioning, so no Custom CSS will be needed.