WordPress Pennant

Logo Collection

Beanie with Logo

T-Shirt with Logo

Single

Album

Polo

Long Sleeve Tee

Hoodie with Zipper

Hoodie with Pocket

Sunglasses

Cap

1. add Form field Acceptance type with “cview” as Custom ID (you can change it with anyother name)
Optionally enable the Switcher mode for acceptance field and style it.
Remove all actions and hide submit button.
2. add a Query Posts widget with a custom CSS ID, something like “products”
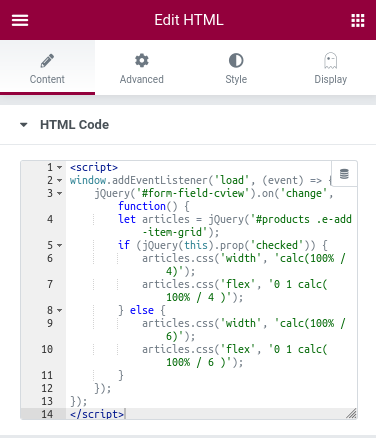
3. Add this simple Javascript into an HTML Widget changing selector IDs if you used different names:
window.addEventListener('load', (event) => {
jQuery('#form-field-cview').on('change', function() {
let articles = jQuery('#products .e-add-item-grid');
if (jQuery(this).prop('checked')) {
articles.css('width', 'calc(100% / 4)');
articles.css('flex', '0 1 calc( 100% / 4 )');
} else {
articles.css('width', 'calc(100% / 6)');
articles.css('flex', '0 1 calc( 100% / 6 )');
}
});
});